高轉化的獨立站的頁面布局都具備什么要素呢?
我們研究了幾百個獨立站,結合我們自己的項目經驗,總結出轉化率相對高的網站布局,都有以下注意的要點清單:

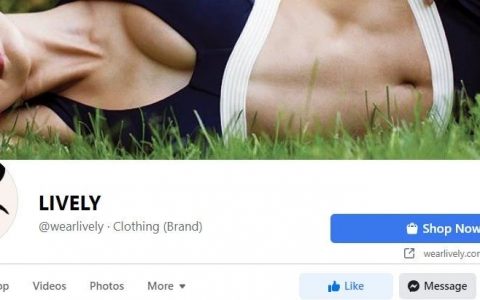
1 品牌Logo基本放在頭部左邊或者中間

2 首屏大banner
3 社交媒體按鈕(放的位置很講究)
4 菜單欄CTA行動按鈕
5 頭部帶有搜索框
6 下拉菜單+mega menu
菜單因為其位置,所以作為用戶最先看到的東西,戰略意義非常大。很多網站在菜單的設計和內容上一直犯了很大的錯誤,過于簡單和過于復雜都是不對的。
比如Mega Menu雖然漂亮,但不可濫用;
又比如一級菜單和二級菜單的文案邏輯遞進關系沒有理順;

7 H1標題
8 banner上的CTA行動按鈕
9 切換banner
10 二級小banner
11 KOL/PR背書

12 訂閱郵件按鈕(放的位置很講究)
13 訂閱/活動彈窗
當然具體要素遠不止這些,這次我就精簡點只列最重要。
具體解釋說明以及大家經常犯的錯誤,可以看我們的上期分享,里面解析得很詳細。
作者:天線寶寶@出海筆記 來源:天線寶寶@出海筆記
本文為作者獨立觀點,不代表出海筆記立場,如若轉載請聯系原作者。